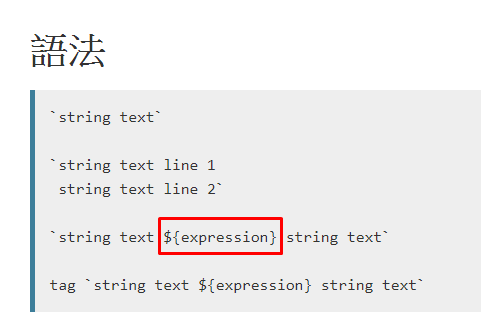
根據 MDN 的文章解釋,樣板字面值的 ${} 區塊,其中必須要是表達式才可以。

也就是下面的例子:
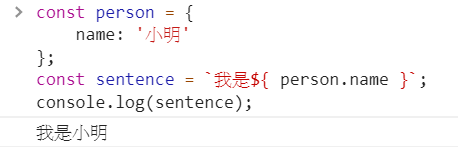
const person = {
name: '小明'
};
const sentence = `我是${ person.name }`;
console.log(sentence);

那如果我取用了不存在的物件屬性的話呢?
const person = {
name: '小明'
};
const sentence = `我是${ person.name },身上帶有 ${perosn.cash} 元`;
console.log(sentence);

就會出現 undefined 元,恩~蠻合理的~
所以這邊我也可以跟邏輯運算子合用:
const person = {
name: '小明'
};
const sentence = `我是${ person.name },身上帶有 ${person.cash || 1000} 元`;
console.log(sentence);
那麼既然是表達式,除了 || 以外 = 也可以喔!
const person = {
name: '小明'
};
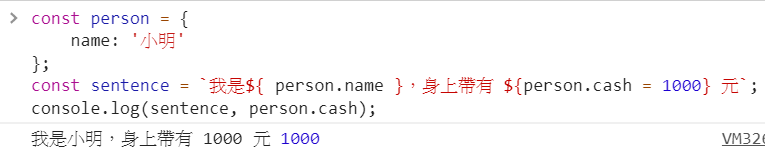
const sentence = `我是${ person.name },身上帶有 ${person.cash = 1000} 元`;
console.log(sentence, person.cash);
雖然我們平常不會這樣寫,但這樣處理的話,的確 person 裡面就會被賦值 cash 的屬性,並且給予 1000 的值。
同時也因為 = 會回傳最右邊的的值,所以身上帶有的字句後面就會接著 1000 的數字!

但如果今天這邊是使用 const / let / var 等陳述式,就會報錯!
const person = {
name: '小明'
};
const sentence = `我是${ person.name },身上帶有 ${const cash = 1000} 元`;
console.log(sentence, person.cash);

除此之外呢,具有回傳能力的函式調用(會return 某個值的函式)或是立即函式的形式都是可以的喔!
const person = {
name: '小明',
cash: 1000
};
const sentence = `我是${ person.name },身上帶有 ${(function (a){ return a;})(person.cash)} 元`;
console.log(sentence, person.cash);

這邊也可以利用箭頭函式做簡寫喔!
const person = {
name: '小明',
cash: 1000
};
const sentence = `我是${ person.name },身上帶有 ${(a => a)(person.cash)} 元`;
console.log(sentence, person.cash);

其實樣板字面值本身也是一種表達式喔,所以我們也可以使用巢狀的樣板字面值進行撰寫。
const person = {
name: '小明',
cash: 1000
};
const sentence = `我是${person.name}, ${`身上帶有 ${(a => a)(person.cash)}`} 元`;
console.log(sentence, person.cash);

這邊呢我們就回到上一篇文章的範例:
const data = [{
name: '小明',
cash: 500
},{
name: '小華',
cash: 1000
},{
name: '小夫',
cash: 1500
}];
const listString = `<ul>
<li>我是 ${people[0].name},身上有 ${people[0].cash} 元</li>
<li>我是 ${people[1].name},身上有 ${people[0].cash} 元</li>
<li>我是 ${people[2].name},身上有 ${people[0].cash} 元</li>
</ul>`;
現在只有三筆 li ,當資料變多的時候,不可能這樣一個一個填寫。
所以現在我們要透過迴圈的方式,把資料給組出來!
而這邊我們要使用的是 map 的迴圈,產生一個新的陣列!
const data = [{
name: '小明',
cash: 500
},{
name: '小華',
cash: 1000
},{
name: '小夫',
cash: 1500
}];
const listString = `<ul>
${
(data.map(person => `<li>我是 ${person.name},身上有 ${ person.cash } 元</li>`)).join('')
}
</ul>`;
console.log(listString);

利用這種方式,就可以組成陣列帶有三個字串,最後再用join的方法把逗號給去掉,並且把陣列轉換成字串,同時又因為是樣板字面值,所以回傳到正確的地方,組合起來再一起賦值到listString的變數上。
這就是巢狀的樣板字面值的應用,沒有問題的話就可以繼續往下篇文章學習嚕! 汪汪~
